2K REWARD PROGRAM
Web-based software
2K develops and publishes interactive entertainment globally for consoles, personal computers, and mobile devices. From discovery to release, I led the design of a loyalty program to increase user engagement and retention for our top products in the sports category.
Discovery
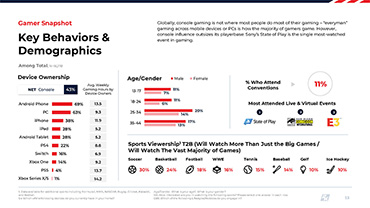
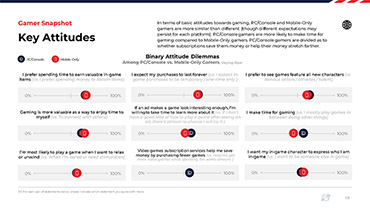
Research on 2K's flagship product, NBA2K, revealed players were abandoning the game just a few months after release. With additional research and top task analysis, we birthed the idea of a reward program to keep players engaged longer. While the idea started with our NBA title, everyone agreed the program would be designed to accommodate any game product.
NBA2K Research Documents




Define
With the core problem defined, we held workshops to clarify our insights, frame opportunities and set design challenges for ourselves. Event-storming sessions helped establish the products requirements, features and improved stakeholder understanding of the product. All features were placed into categories using MoSCoW prioritization.
Event Storming


Research
We performed research and analysis on many similar products across various industries. From Starbucks Rewards and Adidas Creator Club to more direct competition such as EA Play. We explored, evaluated, and discussed these products, documenting our insights for the larger team.
Research document

Ideation
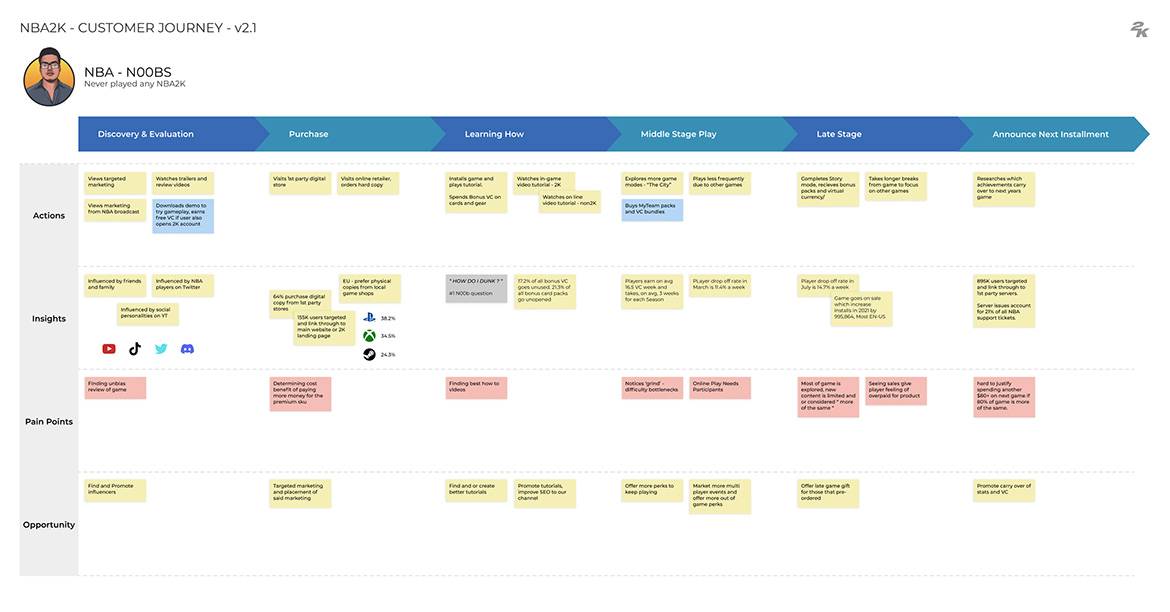
After digesting the comparative and competitive research, we began generating ideas, while simultaneously, establishing our architecture and various user flows.
Sign up Flow

We create quick visuals and layouts that help us evaluate which ideas are working and what level of resources will be needed to execute them.
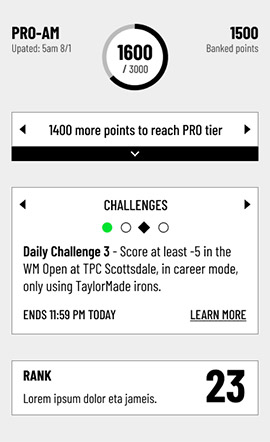
Progress Bar Exploration



Dashboard Exploration

Dashboard Exploration

Chart Exploration



Product design
We continue to identify the best possible solution for each of the remaining problems by creating low-fidelity prototypes. These allow the team to investigate the solutions generated in the ideation phase. Later on, we created high-fidelity versions that were branded and styled for executive presentations.
Prototype of the market with a cart feature

Wireframes
After determining what ideas are moving forward, we create layouts of the entire product. These blueprints will demonstrate where the interface elements will exist, along with core functionality.
Mobile wireframe document

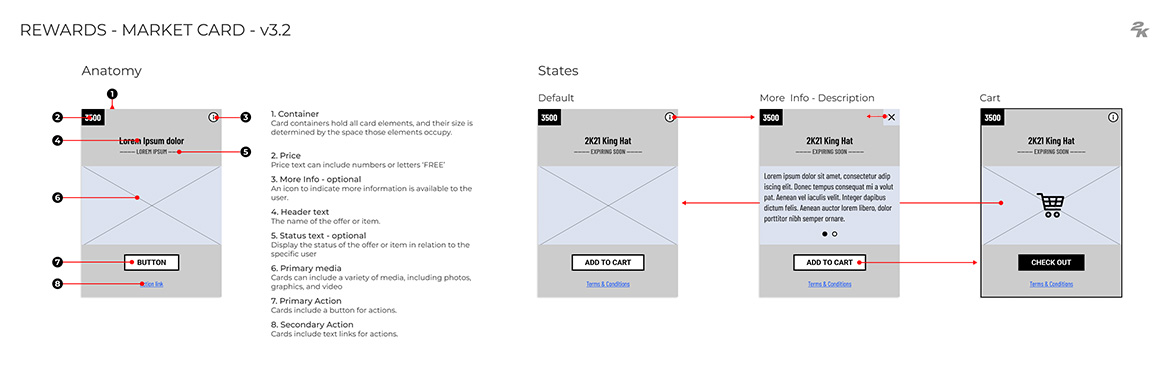
Market card wireframe document

Visual design
Finally, visual designers are onboarded to brand and style the product for each individual game. The product team helps establish specs for all visual assets.
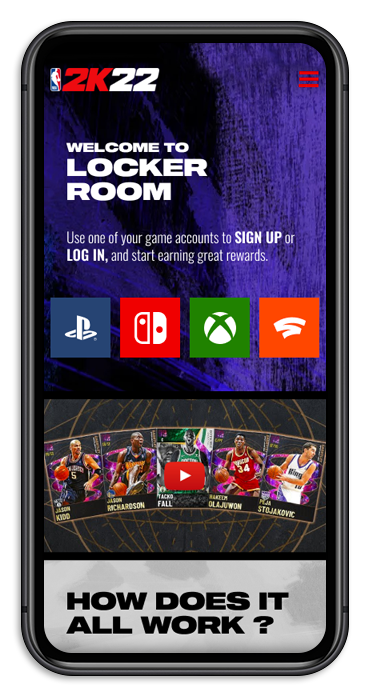
Landing Page

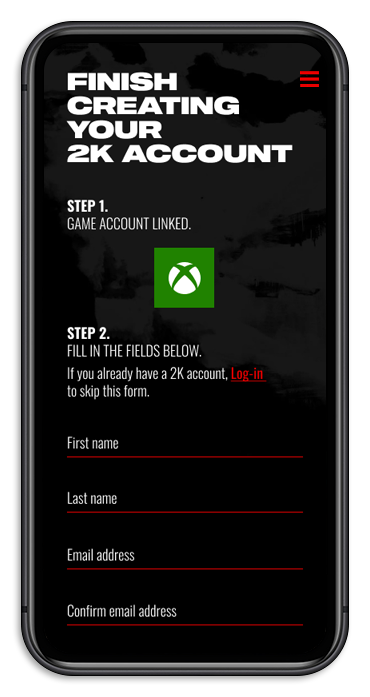
Sign up

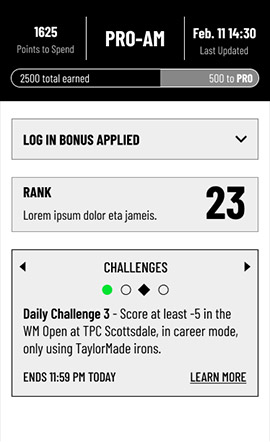
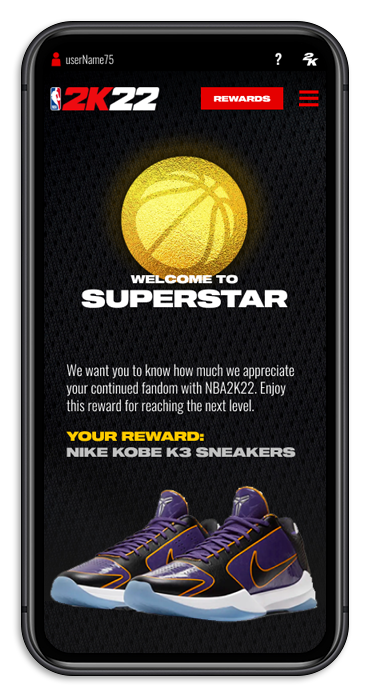
Large notification screen

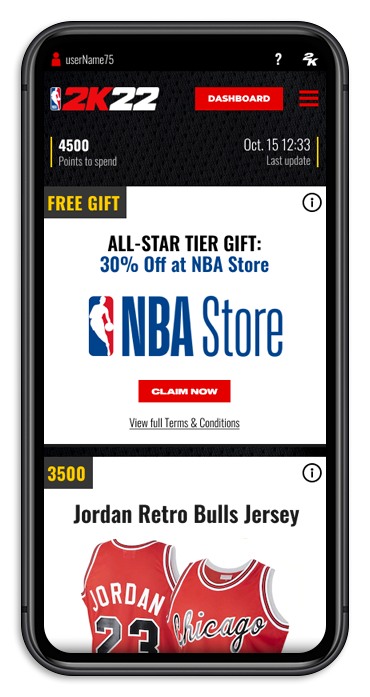
Reward market

Conclusion
The app has been built, staged, and tested with real users. Our biggest finding so far has been issues with the shopping cart. In turn, we’re exploring an alternative solution which we will test shortly.
In the end, executives are deciding when and with what game to launch this product with. It's an exciting time as we await the full launch.