Beacon
Design system & publishing platform
2K, a developer and publisher of interactive entertainment, needed to scale up its website production with limited resources. I worked across teams to help create a process and system using multiple tools. It was a balancing act between alleviating the burden on the Web Team, solving the needs of Marketing, making content authors more efficient, and never forgettting the end-user.





Design Audit
We conducted an audit of 2K’s websites to determine common design patterns. Then we incorporated best practices from other design systems into ours. Using Figma we created and organized the smallest building blocks of our system. After many rounds of review with developers, they began coding components in the Vue.js framework.
Component documentation

Icon library
Principles and Guidelines
Below are a few highlights of the core beliefs that guide the design of the system.
Consistency
Strive for consistency to create a predictable experience. Dont fight established design patterns found across popular platforms.
Keep it simple
Short-term memory limits requires designs be kept simple. Avoid overloading sites with content that serves no purpose. Do not obscure important elements with nonessential details.
Placement and Spacing
Use placement to convey relative importance. Make essential information easy to find by giving it sufficient space.
Spacing standards

Typography standards

Notable Features
8 point system
Beacon is a modified 8pt responsive soft grid system for line height, spacing, icons, and layouts.
Mobile first
Traffic for 2K’s biggest brands average 85% mobile, so the system is optimzed for mobile and styles are scaled up for desktop by 1.25 ( major third ).
Versatile Components
As a small team we didn’t have time to create component after component, so we always looked for components to be future proof and multi functional.
Styles vs. Tokens
Smaller brands and one off projects would use local Figma styles. Larger brands and projects used tokens/variables for better scalability and management. Our tokens were connected to github and controls spacing, colors and line height.
Neutral defaults
2K has many brands so Beacon's standard defaults use neutral styling, spacing, and layout that can be overwritten to match each brand.
Components & design patterns
Below are a few highlights of Beacon's more popular components and patterns.
Featured Content component
Core blocks

Component with an empty slot

Slot filled with a core block

We added empty slots into our components that can be filled with any kind of content. From media and text to forms and apps. This simple idea allows a small number of components to have a wide range of looks and functionality.




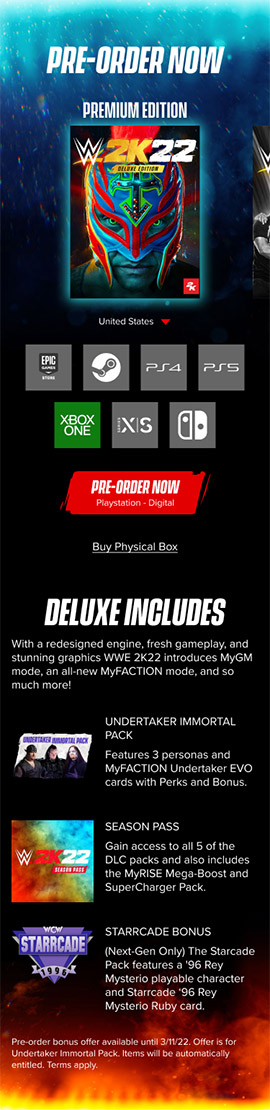
Retail component
A cornerstone of Beacon is the retail component. A complex component with a wide feature set. It can display descriptions and visuals for each edition, advertise sales, bonus offers, handle localization, and link to external stores. It also has specific features for both mobile and desktop.
A cousin of the retail component is the Includes component. Built with an event listener so it's content changes to match the user's retail choices.
Retail with product carousel

Includes component

Empty slot to display offers




Page Builder application
With a design system in place, the web team became very efficient at creating new pages and sites. However, it still required a designer and developer to do the work. So we designed and built proprietary software that allows anyone to create pages. Marketing can now choose between several popular page templates. They can rearrange the order of sections and choose options for each component across mobile and desktop viewports.
The Beacon Page Builder gives content authors the ability to create and publish web pages without needing the help of a developer. It also syncs with 2K's Storybook platform, allowing users to review components styled with each sub-brands own visual design.
Choosing a template

Choosing mobile options

Error handling

Build status and history

Contentful CMS
Once a build is ready users are notified via Slack and Email. They are given one link to preview their page and another link to 2K's content management system Contentful. Finally they can enter and edit all of their page's content.
Content Editor

Next Steps
Beacon continues to be evaluated, improved and given new features. We’re adding to the Design System as new needs arise. We’re also talking to users about how to improve and customize Contentful. But, the biggest upcoming addition to Beacon will be using Figma Tokens to sync many styles from Figma to the rest of the system. This will allow users greater control over the look and feel of each component and overall template.